Track user identity
User Identities and Properties
Heap empowers you to use the rich information about your users to better understand how users interact with your site or app, and build charts to continually track engagement.
There are two primary APIs for enriching user data in Heap. The identify API allows you to attach a unique identity and maintain user histories across sessions and devices under a single profile. The addUserProperties API allows you to attach custom properties to your users, whether they are identified or still anonymous.
All examples in this document refer to the heap.identify() API and heap.addUserProperties() (client-side)/add_user_properties (server-side) APIs.
Read This First: Key Considerations
Before implementing our APIs, read the info below on how these APIs work and common implementation mistakes to avoid.
Anonymous Users
When a person interacts with your site or app, Heap generates a random unique user ID and stores it in a cookie. In Heap, these users will appear in the Users view as "User 123456" where the 123456 is their user ID. We refer to these users as anonymous users throughout this document.
Though this guide focuses on web use cases, the same principles apply to mobile. The user ID may be stored differently depending on the platform.
If a user visits your website on their mobile device and their laptop, Heap will recognize 2 different anonymous users because both devices will have different cookies. We can identify these users on both platforms and link the two anonymous users into a single identified user.
Note that, while Heap can track identified users across different domains, Heap will not track anonymous users across domains. For cross-domain tracking support, we recommend using our APIs to identify users.
Identified Users
You can use the identify API to attach your own unique identifier to a user. The identify API takes a single string value as an argument. Examples are provided further down in this guide in the Examples section.
When a user is identified, their past sessions and event activity from when they were anonymous are now tied to that identity. This allows the user to use multiple devices/browsers to access your website with a single identity.
User Properties
The addUserProperties API can be used to attach properties to users' profiles. Heap sets some of these properties automatically, such as Initial Location, Initial Referrer, Initial Marketing Channel, and more. A full list of all user properties captured by default is available in Autocaptured Data. The addUserProperties API allows you to attach any string or number as a user property that’s not automatically captured by Heap.
Some practical properties to use include: payment plan, marketing segment, or A/B experiment. Once set, these properties can be used in charts to group by and filter against. Check out some specific examples further down this page.
Common Identify Implementation Errors
Below we’ve listed the most common mistakes developers may make when implementing the identify API.
Using a Non-Unique Identifier
A common assumption is that a unique identifier attached via heap.identify() is required in order for the addUserProperties API to attach properties to a user. In cases where a unique identifier isn't available, we've seen people include a specific name, like 'guest', or 'Anonymous User'.
This can cause irreversible behavior with how Heap merges user profiles. You can call addUserProperties at any time, whether or not the user has been given a unique identity. For this reason, the following identify calls are blocklisted in Heap:
- anonymous
- guest
- undefined
- null
- true
- false
- not_authenticated
- NaN
- ' ' (empty string)
- 0
- [object Object]
- None
- none
As an example of how this would impact your setup: let's say that you have a marketing campaign, and you want to associate it with a visitor when they visit your landing page. They aren't logged in, so you don't have a unique identifier.
Don't Do This
heap.identify('guest');
heap.addUserProperties({campaign: 'Campaign Name'});This will merge all visitors into a single user profile called 'guest', which will break any metrics that rely on user flow, or the unique user count.
Instead, Do This
heap.addUserProperties({campaign: 'Campaign Name'});Now the campaign property will be associated with the anonymous user, using the value of the JavaScript variable 'campaign'.
Adding an Anonymous Unique Identifier of Your Own
Some tools require a unique identifier to be provided to add user-level properties. This leads people to add their own unique identifier to all visitors. Heap automatically assigns each unidentified user a unique user ID so that you aren't required to call identify to add user-level properties. Assigning an identity to a user when it isn't required can lead to undesirable, or unexpected behavior.
Heap does not allow you to change an already applied identity or assign multiple identities to the same user. If you call identify with an anonymized identity, such as a uuid or random hash, this will be their permanent identity in Heap. If you call the identify API at another time for the same user with a different identity, such as an internal user ID or username, this will create a new user in Heap, splitting this users into two identified users, one with the random uuid containing all of the historical events, and another with the user ID or username which has events going forward.
Since Heap automatically creates a randomized unique identifier, it's not necessary for you to send your own identifier unless you are certain it is a unique, permanent identifier for the user. If you want to add properties to a user using addUserProperties, you can do so without providing a unique identifier. Calling heap.addUserProperties({property: 'value'}) will add this property to the anonymous user's Heap profile automatically.
Impersonating End Users
Sometimes internal users have the ability to impersonate or masquerade as end users when investigating a support request or bug. To maintain the cleanest dataset, it is important to identify your internal users as themselves and not the end user. We recommend:
- Never calling
identifyoraddUserPropertieswith the end user's information while internal users are impersonating end users. - Identifying internal users with their own personal identity, or not loading Heap while internal users are impersonating end users.
For example, we track our own internal traffic while impersonating end users within the Heap app. Our employees are always identified as themselves, for example,[email protected] and never identified with the end user's identity. This allows us to separate our internal traffic from end-user traffic within our application.
Tracking the impersonated userTo track which end user the internal user is impersonating when they did specific events, call
addEventPropertieswith the identity of the impersonated user as seen below:
heap.addEventProperties({'Impersonated User' : 'identity_of_impersonated_user'})
When and Where to Call identify and addUserProperties
The identify and addUserProperties APIs can be called anytime and anywhere the data is available about that user. The typical place for an identify call that includes a unique identifier is on any post-login or post-signup page. We recommend making an identify call on each page load as opposed to only the first page load.
When setting properties, it's OK to call the addUserProperties API on any page, though we recommend that you add user properties on identified users. This will greatly improve your experience when analyzing your user base.
You can place a heap.identify call within the Heap installation snippet or outside of it. If you're adding a heap.identify call within the snippet, it should be placed after heap.load within that snippet.
Identity Examples
Anonymous to New Identity
Let's say we have an internal user ID from our own database, and we want to identify a user based on that ID. We can do that like this:
// userId = ‘12345’
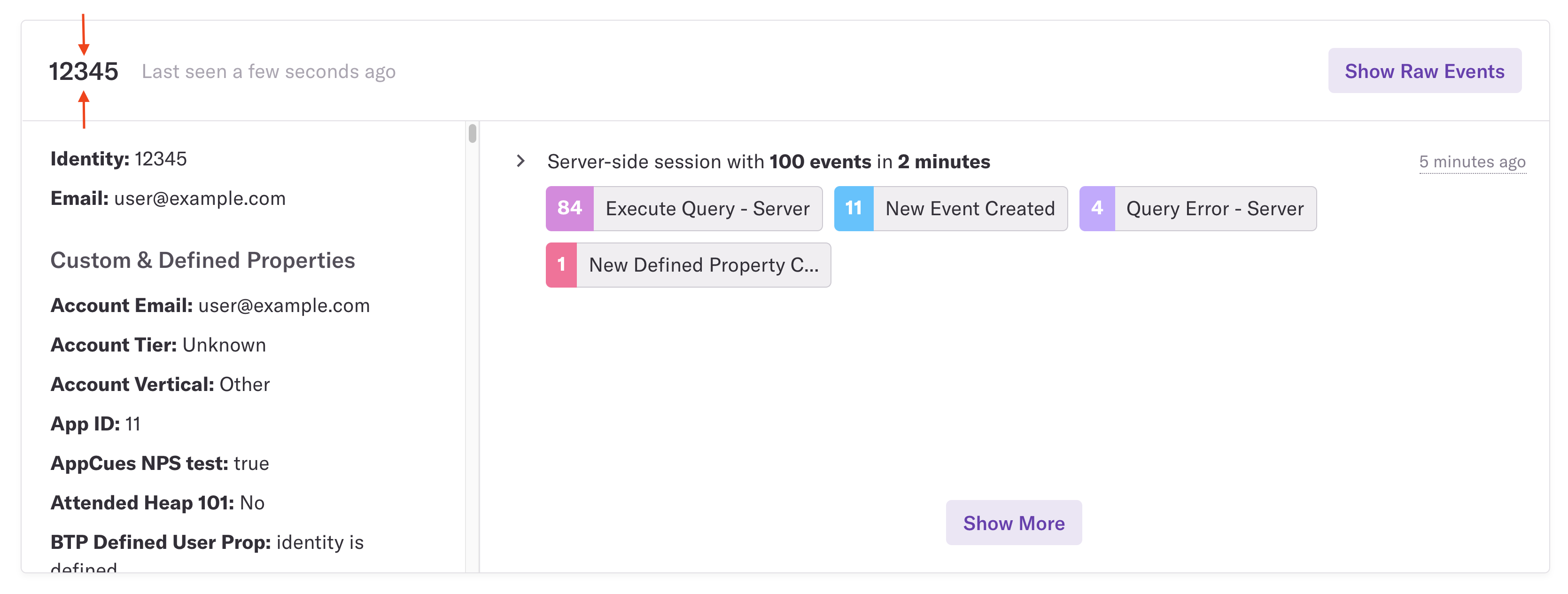
heap.identify(userId);Now, their profile in the Users view will look like this:

Anonymous to Existing Identity
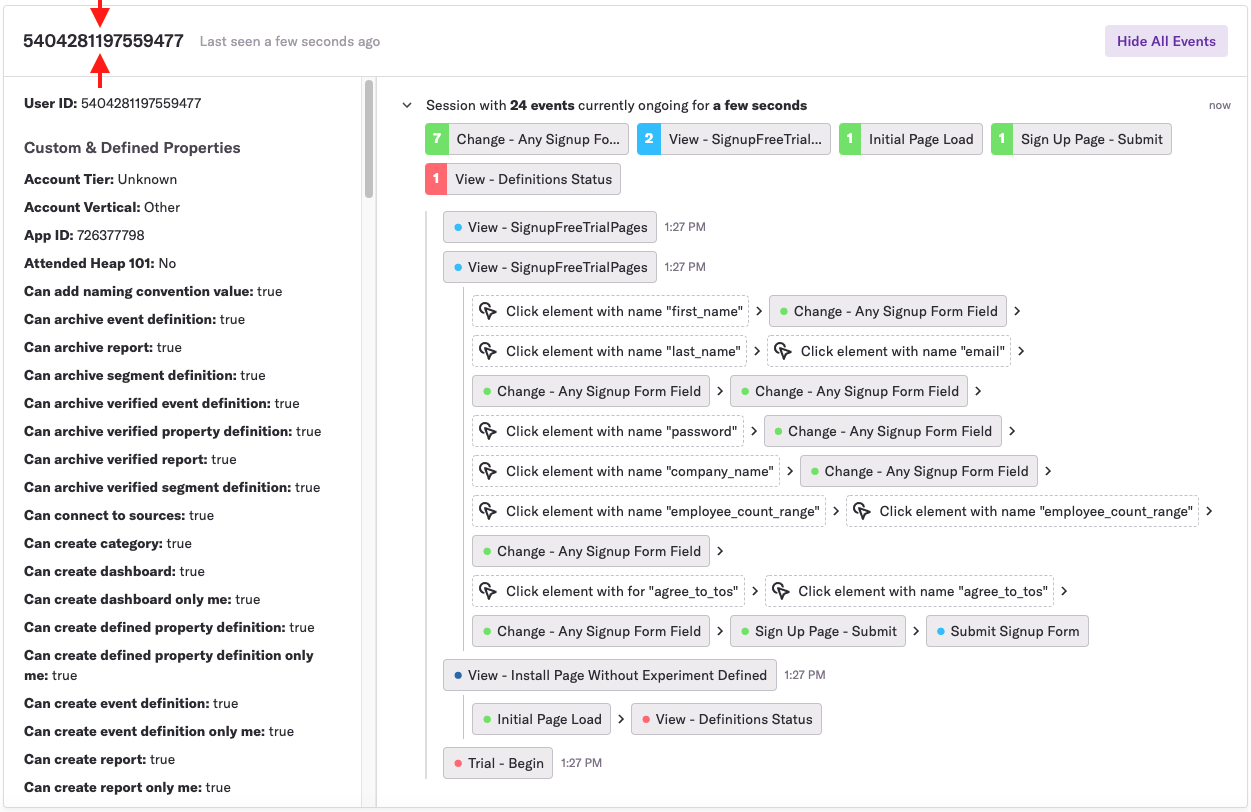
In the last example, we identified a user with the unique user ID of 12345. Let's say that this person visits your site from their mobile device for the first time. Heap will generate a new, random, unique userID, in this case it's 5404281197559477. In Heap's users view, this visitor looks like this:

When this person logs in, and you recognize that their internal user ID is 12345, you can call identify like this:
//userId = ‘12345’
heap.identify(userId);The previous user's profile with the random user ID of 1565941335949135 is merged, along with its previous sessions and events into the Heap profile of the identified user with the identity of 12345.
addUserProperties Examples
Common User Properties
User properties can be used to capture additional data about a user, such as first and last name, email address, time zone, and account plan. The following example covers how to add an account plan user property using the client-side heap.addUserProperties() API, and this can be modified to capture any of the previously mentioned user properties.
In addition to our client-side addUserProperties API, we also offer a server-side Add User Properties API.
Account Plan
Many products include some sort of tiered pricing plan. Using the heap.addUserProperties() API to attach this information to your visitors' Heap profiles can help you compare and contrast usage between different segments.
When Heap first launched, our pricing tiers were Free, Startup, Growth, Premium, and Enterprise. We used the addUserProperties API ourselves to measure the success of different product features depending on the account tier.
When someone visits Heap, we pull their account tier from our database and inject that into an identify call like this:
heap.addUserProperties({plan: "Startup"});This lets us build powerful charts, like this bar chart showing sign-ups split by plan type.
Industry Recommendations
We recommend that you call the heap.AddUserProperties API in the part of your website flow where the data you want to capture is being presented. Below are some examples of places to call the API, based on industry.
Industry | API use case | API call placement |
|---|---|---|
e-Commerce | Track and analyze user behavior to improve personalization and recommendation algorithms. | When a user logs in or performs a significant action (e.g., makes a purchase). Make the API call to attach custom properties such as login info (email), total purchase amount, and type of spender they are. |
Social media platform | Enhance user engagement and content personalization. | When a user updates their profile, adds interests, or engages in specific types of content. Make the user API call to attach custom properties like user interests or content preferences. This information can then be used to tailor the user's feed and content recommendations. |
Subscription-based service | Understand user demographics and preferences to optimize its offerings. | When a user signs up, completes a survey, or changes subscription preferences. Make the user API call to attach custom properties such as geographical location, email or subscription plan details. This data can be valuable for analyzing user segments, improving marketing strategies, and tailoring services based on user profiles. |
Limitations of Server-Side Add User Properties
Heap's server-side add_user_properties API allows you to set user-level properties without having to tie them to an existing session. This is useful for when you want to backfill certain values that may not have been available at the time someone was visiting your site, or using your app.
The server-side Add User Properties API requires an identity as a parameter to attach user properties to a user. The client-side API acts within the context of a session, and because of this, uses a known Heap user ID when attaching properties. Since that user ID isn't readily available when using the server-side API call, it's up to you to know the user's identity when applying properties.
What about the identity API?
Once you have the identify API set up, you can use the identity API to find a specific user's identity.
Updated 2 months ago