Install Heap.js
This guide is for Heap ClassicIf you're using Heap Classic and thinking of switching to our latest offerings, see Upgrading to Version 5.
Heap will continue to support this Classic SDK with critical bug fixes and security updates.
Base Installation
To get started with Heap, paste the following code snippet before your website’s closing </head> tag. When using this snippet, remember to replace YOUR_APP_ID with the app ID of the environment to which you want to send data. You can find this ID on the Projects page.
<script type="text/javascript">
window.heap=window.heap||[],heap.load=function(e,t){window.heap.appid=e,window.heap.config=t=t||{};var r=document.createElement("script");r.type="text/javascript",r.async=!0,r.src="https://cdn.heapanalytics.com/js/heap-"+e+".js";var a=document.getElementsByTagName("script")[0];a.parentNode.insertBefore(r,a);for(var n=function(e){return function(){heap.push([e].concat(Array.prototype.slice.call(arguments,0)))}},p=["addEventProperties","addUserProperties","clearEventProperties","identify","resetIdentity","removeEventProperty","setEventProperties","track","unsetEventProperty"],o=0;o<p.length;o++)heap[p[o]]=n(p[o])};
heap.load("YOUR_APP_ID");
</script>Note that heap.js is always loaded over SSL.
If you’re installing Heap on both production and staging versions of your site, be sure to use the app ID that corresponds to the environment in Heap you want to send data to. If you send data to the wrong environment, it will pollute the data in that environment.
Session Replay Installation
When Heap is configured with session replay, Heap will load an additional Javascript tag on a website for the purpose of capturing session replays. This session replay tag is provided by Contentsquare and loaded asynchronously to not cause any noticeable delay or degradation in site performance. Any settings that manage the triggering and loading of the Heap tag on a website will also apply to session replay as the session replay tag is loaded after the primary Heap analytics tag on the page.
Content Security Policy (CSP)
If you have a Content Security Policy, include these directives in your CSP for Heap to work correctly:
script-src https://cdn.heapanalytics.com https://heapanalytics.com 'unsafe-inline' 'unsafe-eval'; img-src https://heapanalytics.com; style-src https://heapanalytics.com; connect-src https://heapanalytics.com; font-src https://heapanalytics.com;The first script-src is for the installation snippet and identify API (hence the two domains). img-src is for our collector, and the final three, style-src, connect-src, and font-src are for visual labeling.
If you are unsure if you have any active CSPs, use this site to check: https://cspvalidator.org
Additional CSP directives for session replay
script-src 'unsafe-inline' t.contentsquare.net app.contentsquare.com; child-src blob:; worker-src blob:; img-src *.contentsquare.net; connect-src *.contentsquare.net; frame-src csxd.{crossdomain}script-src 'unsafe-inline' t.contentsquare.net
The tracking tag comes from the domain t.contentsquare.net, so you need to authorize it. The tracking tag is usually loaded by a small inline script, so you need to allow loading scripts from ‘unsafe-inline’. Even if you load the tracking tag by other means, you’ll need ‘unsafe-inline’ for cross domain tracking, since our cross domain iframe uses inline scripts.
script-src app.contentsquare.com
app.contentsquare.com is not used by tracking tag to collect data. However, when creating a zoning from Contentsquare application, a script is injected in an iframe to assist in-page analysis and zoning creation.
child-src blob: / worker-src blob:
We use Web Workers, built from a blob URL containing the body of a function as a string. Origins of protocol blob: thus need to be authorized.
img-src _.contentsquare.net
We use calls to fake images to send tracked data to our servers. This is why our tracking subdomains need to be authorized sources for images. We use a wildcard since different subdomains could be added at any time. We discourage specifying exact subdomains.
connect-src _.contentsquare.net
We use XMLHttpRequest (XHR) to send tracked data to our servers. This is why our tracking subdomains need to be authorized sources for HTTP APIs. We use a wildcard since different subdomains could be added at any time. We discourage specifying exact subdomains.
frame-src csxd.{crossdomain}
If cross domain tracking is active, the tracking tag will need to load iframes to function. The tag will load one iframe for each domain for which cross domain tracking is active so you need to add them as in: frame-src csxd.domain1.com csxd.domain2.com.
Classic session replay CSP directives
If classic session replay is enabled, please add the following directives:
- If
connect-srcis used, the following rule must be added to load the configuration and to send the events:
connect-src *.auryc.com
- If
worker-srcis used, the following rule is recommended to leverage Web Worker for optimal performance:
worker-src blob:
- If
font-srcis used, the following rule is recommended to avoid errors due to harmless font files loaded by the Heap JS snippet (note: we are actively working on removing the code that causes these errors):
font-src *.auryc.com
- If
script-srcis used, one of the following rules must be added to load the JavaScript files:- Option 1: use the wildcard:
*.heapanalytics.com - Option 2: If the wildcard is NOT supported, add these two specific rules:
- Option 1: use the wildcard:
Ignoring Sensitive Data and PII
Target Text Autocapture toggle
Admins can control the capture of sensitive information that lives on the target text of elements by turning on the Target Text Autocapture toggle on the Account > Manage > Privacy & Security**.

Please note that disabling target text entirely might make creating event s more difficult. Also, if you have this setting enabled while using the APIs listed below (e.g. disableTextCapture), then the most privacy-conscious setting will win.
Precise data redaction via Heap Redact
You can redact a page title or an element’s target text by using data-heap-redact-text. The underlying interactions will still be captured (ex. pageview, click) but the sensitive parts will be replaced by **** in your Heap dataset before it leaves the browser.
Code snippet for redacting a page title:
<html>
<head>
<title data-heap-redact-text>Page Title</title>
</head>
...
<html>Code snippet for redacting the text of an element:
<div data-heap-redact-text>
Social Security Number
</div>If sensitive data lives in an element’s target text, attribute, or in a page title, you can hide it from Heap by using data-heap-redact-attributes. The content of these attributes will be redacted before it leaves the browser. Keep in mind that if there are no values defined for data-heap-redact-attributes, nothing will be redacted.
The underlying interaction will still be captured (ex. a click) but the sensitive part will be replaced by *** in your Heap dataset before it leaves the browser.
Code snippet for redacting sensitive data living in an attribute:
<div data-heap-redact-attributes='attr1,attr2'>
<div>
<p id='customer info' attr1='something sensitive' attr2='something even more sensitive' attr3='completely safe'>Customer Profile</p>
</div>
</div>Note that the id attribute specifically can't be redacted using data-heap-redact-attributes; in the unlikely event that your app places sensitive data in the id attribute, you may consider using heap-ignore on the element in question to make sure that the id values are not captured.
For more information on Heap's data privacy options, see How do I use Heap to comply with data privacy legislation?
Global data redaction via Disabling Text Capture
If you wish to redact the text content of elements on all pages (not locally), then you can set disableTextCapture. disableTextCapture will redact all target text on your website. We recommend adding Snapshots when text collection is necessary.
heap.load("YOUR_APP_ID", {
disableTextCapture: true
});Note that disableTextCapture doesn't work on page titles. To selectively redact a page title, use the following snippet:
<title data-heap-redact-text='true'>For more information on Heap's data privacy options, see How do I use Heap to comply with data privacy legislation?
By adding heap-ignore to an element, you exclude an element from being tracked in its entirety, not just the sensitive part(s). heap-redact will capture that an event occurred, but redact the data attributes.
Troubleshooting
Having trouble installing Heap? Here’s a list of some typical things to look out for. If your issue isn’t addressed here, please email us at [email protected].
Browser CompatabilityWe recommend using Heap in Chrome. We only support Visual labeling for the latest version of Chrome on desktop. Mobile browsers are not supported. Other desktop browsers, including Firefox, Safari, Edge, and all others, are not supported.
I can’t get visual labeling to work. Why?
Review the list of reasons in our Help Center FAQ.
My snippet is installed but I’m not getting data. What gives?
Data Latency
We open your Heap dashboard once data from your users hits our servers so you’re not faced with an empty page. Usually this happens in a matter of minutes, but sometimes it’s longer. We call this latency. Normal latency is under 30 minutes. Anytime beyond this, please feel free to contact us at [email protected].
Missing app_id
When copy/pasting the snippet, be sure you have code that includes your app_id in heap.load(). If you get the snippet from the install page after you sign up, or from our developer docs while logged in, this won’t be a problem. However, if you copy a version while logged out, you might end up with heap.load("YOUR_APP_ID") which won’t work.
Incorrect app_id
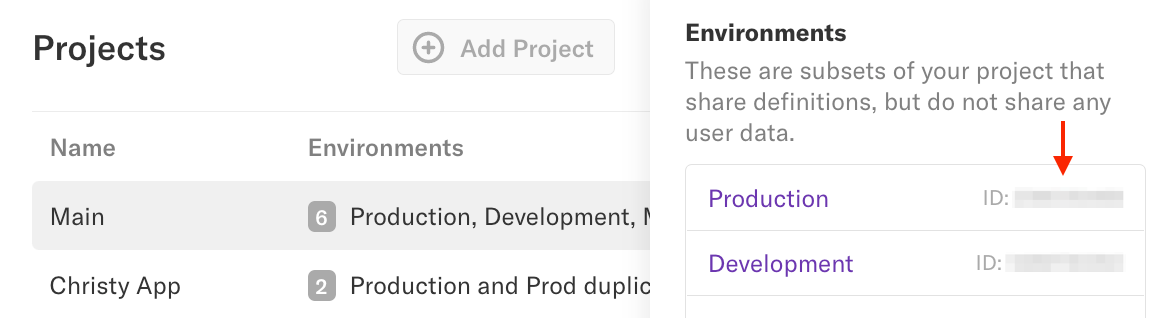
If your Heap account holds more than one project or environment, make sure that the correct app_id is included in the <script> so that data is being sent to the correct place. To confirm the app_id in Heap, navigate to Account > Manage > Projects then click on the project you need the app ID for. The ID will be listed under the environments section.

Double-check that the Heap snippet placed here the same as what’s in app_id in the heap.load() call in the script on your site, or by typing heap.appid in the developer console.
For full steps to use visual labeling for web, review the web platform section of our visual labeling guide.
I see above-normal session counts, users with only single sessions, or sessions with single pageviews.
In early 2020, most major browsers rolled out a change to the default value of the cookie attribute sameSite, which affects the way that browsers consider cookies, especially in the context of iframes. Spikes in session counts, many new single-session users, or users that have many sessions containing a single pageview are all possible symptoms of Heap’s JavaScript library loading in iframes, or on pages containing iframes, without setting the correct sameSite cookie attribute value. For more details, review the iframes and secureCookie sections under Advanced Configurations below.
Advanced Configurations
On the web, heap.load() can take an optional JavaScript object as its second argument for additional configuration options. However, Heap’s default settings cover most use cases, and implementing these settings can cause unintended behavior, so use them with caution! If you’re unsure about correct usage, please reach out to [email protected].
iframes
If your site incorporates iframes, or your product is served via an iframe that you control, the pages on your site and in the iframes must be loaded securely (via HTTPS, not HTTP), and you must have the secureCookie flag set to true in your Heap load snippet. Refer to the secureCookie section below for sample syntax.
secureCookie
You can enable the secureCookie option by turning on the Secure Cookies toggle found under Manage > Account > Privacy & Security > Cookies.

If you enable Secure Cookies, make sure you are using the most recent snippet provided in the base installation section above.
We recommend using secure cookies if your website exclusively uses HTTPS. If you don't set this option and your app is loaded within any third-party context (such as an iframe), duplicate sessions will be generated within Heap. To learn more about this behavior, please refer to this blog post outlining recent cookie attribute updates.
You can also enable this setting using the following code snippet.
heap.load("YOUR_APP_ID", {
secureCookie: true
});disableTextCapture
Setting the disableTextCapture option will prevent heap.js from capturing the text content of elements. By default, Heap doesn't capture the contents of input fields, but does capture text from other rendered page elements. For limited disabling of text capture, heap-ignore may be enough.
heap.load("YOUR_APP_ID", {
disableTextCapture: true
});Note that disableTextCapture doesn't work on page titles. To selectively redact a page title, use the following snippet:
<title data-heap-redact-text='true'>For more information on Heap's data privacy options, see How do I use Heap to comply with data privacy legislation?
Snapshots & disableTextCaptureIf you enable disableTextCapture, Heap will automatically drop all Target Text and potentially remove the metadata required for specificity in event definitions. We recommend adding snapshots in these cases where text collection is necessary.
Other custom needs
If you have additional customization needs that aren’t covered in this guide, please email us at [email protected].
Performance Impact
- Event size: The maximum request size for web is 4000 characters.
- Load time: The Heap client-side script is hosted on Amazon AWS Cloudfront, a global CDN, which allows for extremely fast load times. The size of the script is minimal (less than 50kb). However, if you use Snapshots, your script size will be increased.
- Cross-browser testing: The Heap client-side data collection script is tested against all modern browsers, including mobile and desktop Chrome, mobile and desktop Safari, Firefox, Edge, and Internet Explorer 9+.
- Network impact: The Heap client-side script batches all autocaptured events and submits these requests to our servers every 2 seconds. This induces minimal network overhead, even for heavy usage applications.
- Performance: Heap adds minimal CPU overhead (less than 0.1%), leaving application responsiveness virtually untouched.
Updated 2 months ago