Wordpress Installation
This installation guide works only for sites hosted on wordpress.org or self-hosted WordPress sites. It does not work for sites hosted on wordpress.com.

To install Heap on a WordPress site, complete the steps below.
-
Login to your WordPress Admin console (generally at
/wp-adminon your WordPress site). -
In the main menu, navigate to Appearance > Theme Editor
-
Locate the
header.phpfile

- Paste the following code snippet before the line of code that says
</head>:
<script type="text/javascript">
window.heapReadyCb=window.heapReadyCb||[],window.heap=window.heap||[],heap.load=function(e,t){window.heap.envId=e,window.heap.clientConfig=t=t||{},window.heap.clientConfig.shouldFetchServerConfig=!1;var a=document.createElement("script");a.type="text/javascript",a.async=!0,a.src="https://cdn.us.heap-api.com/config/"+e+"/heap_config.js";var r=document.getElementsByTagName("script")[0];r.parentNode.insertBefore(a,r);var n=["init","startTracking","stopTracking","track","resetIdentity","identify","getSessionId","getUserId","getIdentity","addUserProperties","addEventProperties","removeEventProperty","clearEventProperties","addAccountProperties","addAdapter","addTransformer","addTransformerFn","onReady","addPageviewProperties","removePageviewProperty","clearPageviewProperties","trackPageview"],i=function(e){return function(){var t=Array.prototype.slice.call(arguments,0);window.heapReadyCb.push({name:e,fn:function(){heap[e]&&heap[e].apply(heap,t)}})}};for(var p=0;p<n.length;p++)heap[n[p]]=i(n[p])};
heap.load("YOUR_APP_ID");
</script>Note that your Heap installation may be affected if you edit a WordPress theme. To avoid this, you should create a child theme and make your changes there. For more tips and best practices for customizing WordPress, see their documentation on customizing a theme.
When using the snippet above, remember to replace
YOUR_APP_IDwith the ID of the environment to which you want to send data. You can find this ID on the Account > Manage > Projects page.
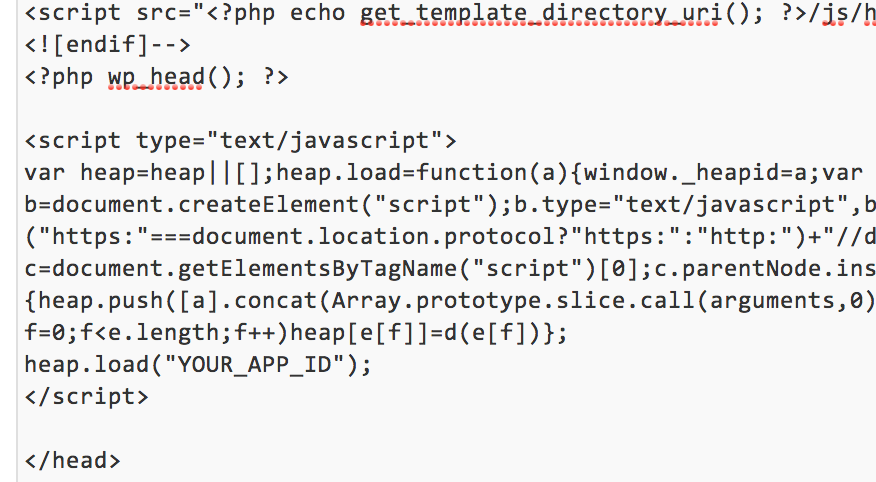
- It should look something like this:

That’s it! You’re ready to begin using Heap with WordPress.
Updated 3 months ago